Use an SEO spreadsheet to properly plan website structure, record keyword themes and have an overview of page URLs, redirects, meta titles and descriptions.
This video demos a website optimisation spreadsheet created to help webmasters and business owners plan their work and build their site for search engines.
Website SEO Spreadsheet Planner
This is the blueprint of your virtual property. For example, an architect, design engineer and surveyor would need some common point of reference if they were working on a building project.
By the same token, a website design/development team needs to be on the same page for the sake of clear communication, division of responsibilities and progress reports.
Overview
- Top down overview of your keyword themes throughout your site
- Lets you record exact META data (titles, descriptions)
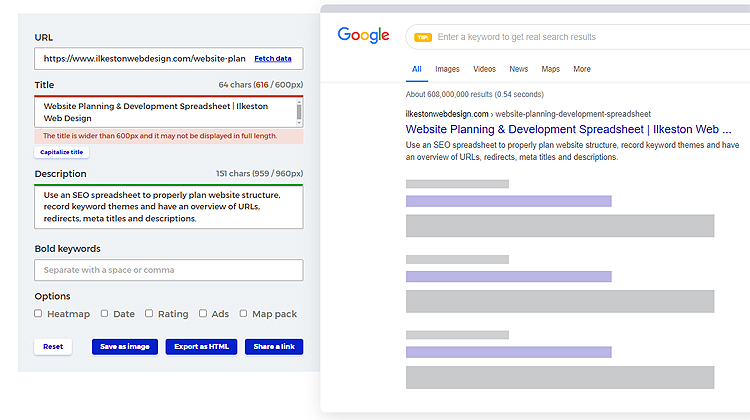
- Gives overview of how your webpage results look in search engine results pages (SERPs)
- Helps prevent your site becoming conceptually disjointed
- Uses the “silo” website architecture
- Keep a record of any redirects
- On page optimisation criteria only
- Nothing to do with off page optimisation such as backlinks
Search Engine Results Pages (SERPS)
This is not a bag of tricks or a secret SEO formula for high rankings. Search engines will always present problems due to factors such as backlinks, competitors, content quality etc. This spreadsheet is a common sense system for organising pages and content.
You would need to test your titles, descriptions and URLs in a search engine simulator such as Mangools to make sure they look good.
Copy Your Titles, Descriptions and URL to Your Website
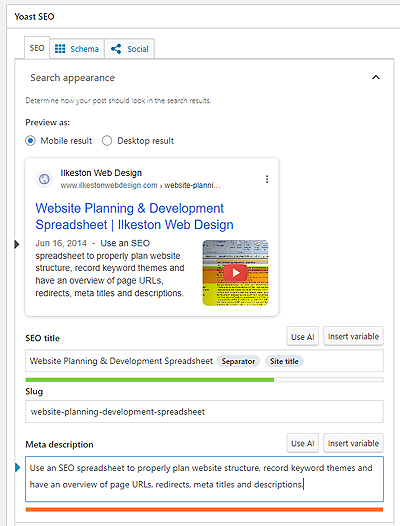
Once you’re happy with how you know the pages will look within Google results, you would copy the details to your website pages (I use the Yoast SEO plugin) as well as to your spreadsheet for safe keeping.
If you’re not using any specialised Open Graph plugins or code, social media sites will defer to your chosen search engine Titles and Descriptions whenever links to your web pages are posted on their platforms.
It might be wise to have add a column in the spreadsheet for “social”. You would take the SEO titles and descriptions, and tweak the wording so that any page links posted on social media sites show up in a way that’s more appropriate for a social media audience.
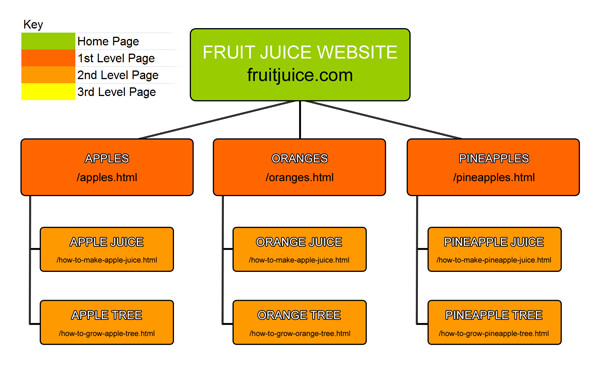
What is the “Silo” Website Structure?
The silo structure is a method for organising your website content into specific pages that use a family tree structure. This is similar in principle to the way you would organise a dissertation or academic essay.
There are two types of silo: virtual and physical. The example below is a “virtual” silo.
A “physical” silo uses a hard coded directory structure of folders within folders all using relevant keywords. This is a recommended structure if you are building a site with lots and lots of content and pages.
The URL of a physical silo might be structured like this:
fruitjuice.com/apples/apple-juice/apple-tree/purchase-seeds/
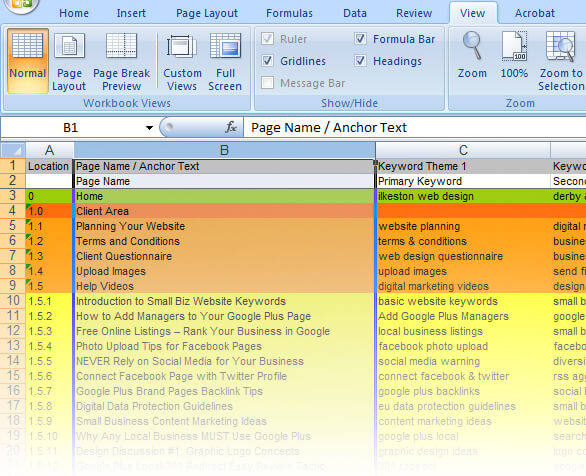
Website Spreadsheet Columns
The spreadsheet has a series of vertical columns. These are generally resizable if you want expand the columns by clicking and dragging with your mouse cursor.
Location of the Page Within the Website Map
Each row denotes a page, and has a numeric value in the left column assigned representing the hierarchy of the website.
These numbers are meant to reflect pages and sub pages as mentioned earlier when we discussed “silos”. If you wanted your website navigation to go deeper you would need to add new rows with a different colour to represent the corresponding page level.
Web Page Name
This is what each page is about in one or two words. If you wanted, you could use the anchor text of your website navigation links here. But do not confuse this “page name” column with the page title which we’ll get to in a minute.
Web Page Keyword Focus
Primary and secondary keywords for each page should be included. These keywords act as running theme for each page and help you steer your page content and remain focused.
Web Page Title
This is the title of the page as seen in the very top of the browser window as well as what is seen in the SERPs.
It is best to use some kind of naming convention structure where each phrase is separated by a vertical divider keyboard character. Your brand/business name would go at the end of the title.
Page Title Character Limit
There is a recommended Page Title maximum character count. Because there is only so much room in the SERPs for your title tag, there’s a cut off point (truncation). An Excel formula in the spreadsheet will tell you if you go over the recommended character limit but you can use the Mangools tool to actually test how it will look in the SERPs.
One more thing: although Google cuts off characters in their title tag area, it only just that human visitors cannot see all of the title. Google still understands all of the words and uses those words to help rank relevant pages for user search queries.
- In summary: it seems 55 – 60 is a safe number to go with.
- Test your Page Title with this handy free SERP simulator tool Mangools SERP simulator
301 Redirect URL
A “301 redirect” a technical server term which means there is one web page URL that forwards users another web page URL.
- This means you can create a much shorter URL that is easy to remember which forwards to the hyphenated URL
- It’s for an easier user experience but is also for if you want to retire an older page but forward the “old” link to a “new” link
- If you advertise your website URL on the radio or in a podcast, for example, people will not remember complicated page names
Page URL
Also known as permalinks, a page URL is the subname of each folder and file displaying your web pages under your main domain.
For example:
https://www.ilkestonwebdesign.com/category/video/
These file are normally HTML or PHP files. The keywords making up this URL are usually separated by hyphens in order to be search engine friendly, as well as allowing a human website visitor to glance at this URL and gain a fast understanding of the subject of the page content.
Long or awkward URLs can have a shorter 301 redirect created for them as discussed in the previous section.
Page URL Indexed?
By default, all web pages are indexed if you upload a sitemap to Google Webmaster Tools. Otherwise the Google bot will try follow links on your site and discover new pages itself.
Pages that have been deindexed from Google’s search database (either via Google Webmaster tools or robots.txt in the server root) are marked “No.” See below:
Page URL Indexed?
No
There are many reasons for deindexing webpages and therefore hiding these pages from search engine bots. It might be that you have pages that need to remain private or password protected. It could be you do not want certain landing pages showing up in Google search results for strategic reasons.
Meta Description
The description snippets is the part that shows in the Google search results (SERPS) below the page title.
This is your chance to elaborate a little on the Page Title.
- This snippet also is often (but not always) used when posting links to your webpages on social media sites.
- If you leave it blank, Google will automatically try to fill in the Meta Description data itself on the fly, and users browsing search results will see Google’s best efforts to provide a relevant snippet.
- It is better to control this description of yourself and write it out first in the spreadsheet, and then copy/paste the words into the HTML meta box in your website. If you update your website, remember to copy those changes back to your spreadsheet. Keep it all syncronised.
Meta Description Character Limit
Once again, there is a character limit in the Google SERPs for the description of each page.
320 characters is recommended as a maximum, as of December 2017.
Heading 1: <h1></h1>
This is for both search engines and human visitors.
Heading 1 HTML markup formats and styles your font to a larger size according to your CSS style sheet. You should try to use your primary key words or key phrases here since it is like hanging a lantern on your web page.
Google sees the keywords used in a heading tag as an important summary of the content on that page.
The Heading 1 tag should be generally used once per page, though WordPress templates tend to ignore this.
However, according to Matt Cutts and Google Webmaster Guidelines you do not need to worry about two or three H1 tags. Just do not use, say, twenty of these tags on one page. And do not stuff keywords!
The search engines will reward the web page it if it is genuinely useful enough for people to want to share and link to it. While it is good SEO and web design practice to use the Heading tags, this needs to be seen as part of the bigger picture in the overall success of a website.
Heading 2: <h2></h2>
The Heading 2 tags are slightly smaller than the previous heading tag and with less Google love placed on the keywords. In terms of SEO juice it is downhill from here but if you are worrying about this too much you’re focusing on the wrong thing.
It’s acceptable to use two of these Heading 2 tags on a single page, but again, do not get anal about this. Many people DO use a dozen or so headings on a page without ill effect and they probably don’t even care about SEO.
Heading 3: <h3></h3>
These headings are used often as subheadings to the Heading 2 tags. It promotes a dissertation like parent structure for the content of the page. As you can see, each of the bold headings for each section of this article are using the Heading 3 tag.
Image Filenames
Images can sometimes rank well in search engines. There is a column in the spreadsheet for these, but it might be overkill to record this amount of detail.
By all means, give a meaningful file name to images for the purpose of possibly appearing in Google Image search. It’s common sense to take the time to write meaningful filenames (easier to find in your website dashboard media library, for example), but you might want to skip this in the spreadsheet.
Also if people download images to their computer, a logical file name helps for when they save the image to their machine.
Summary: Handy Way to Stay Organised and Project Manage
With so many teams working remotely, having the right approach to project management is key. You can modify the spreadsheet however you like, but keep in mind this is just to help streamline communication between colleagues/associates as well as having a written record of what’s actually on your website.
It’s worth mentioning that you should set up something like Github or Trello to easily manage website-related tasks. Relying on email for daily back and forth becomes tiresome and stressful.
If your website is already launched, you can scan it with Screaming Frog SEO Spider and grab the information from the website crawl, and then copy that to your spreadsheet.
The spreadsheet is used on most Ilkeston Web Design projects to help manage the project. I will supply this to you in .xls format. This can be read by Microsoft Excel and Apache Open Office.